
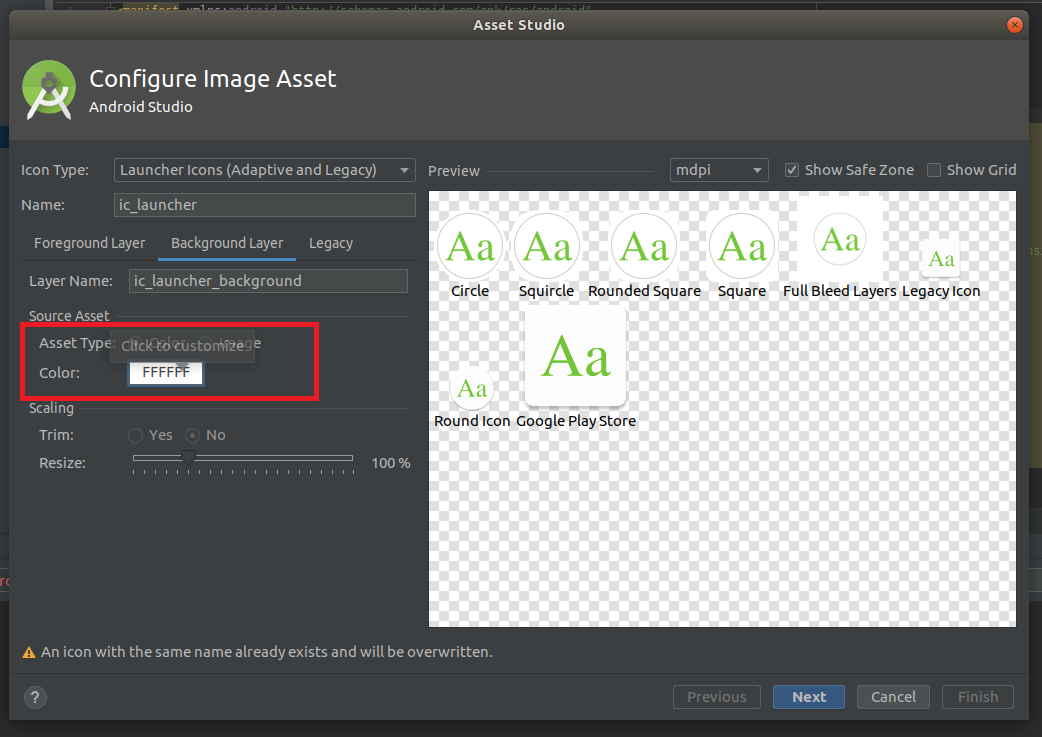
step 5 : In Foreground Layer tab, select Asset type as Image and browse your png or jpg image file and specify the path to your image file.step 4 : In Icon Type field ,Select Launcher icons (Adaptive and Legacy).

step 3 : Right click res folder => Select New > Image Asset.step 2 : In the Project window, Navigate to android => src => main => res folder.step 1 : Open your android app project using android studio.Can I use this guide to change flutter android app icon for my app ? or How to change flutter app icon ?.That’s where the navigation badges will be added. Now, the init can just call initBadges with the layout ID. The menu view itself can be grabbed as the first child of the BottomNavigationView. Because there will probably only be one BottomNavigationView in the app, we can use one badge style (and avoid using attributes). This maintains a minimum width for a single digit and allows it to expand properly if more than a single digit is added.Ĭompared to the Stack Overflow solution, the AdvancedBottomNavigationView has the most changes. This could be designed to suit the needs of the app, but an oval is sufficient.įor the badge itself, instead of using a FrameLayout, try a ConstraintLayout. The badge background shape only needs a color and corner radius. This is something that doesn’t currently exist as part of the menus, but you can do it programatically, as this Stack Overflow question and answer explains. Occasionally, you might be working on an app with a bottom navigation where you also need to display a badge. Notification Badge for Bottom Navigation Menu However, depending on your Kotlin app, it could also be used to track other things. This would likely be added to the code where you handle notifications. ShortcutBadger.appl圜ount(context, badgeCount) Then we add the dependency to the module adle. Notification Badge for the App Iconįirst, we add mavenCentral to the project adle. Shortcut Badger doesn’t work on all Android devices, but a large number are supported.


Thankfully, there is a way to get notification badges, and it’s simpler than what’s provided in API 26. This is a problem because it’s very likely the target SDK on apps will be lower than 26 for some time. Oddly, the notification badges feature will not work at all if the app target is lower than API 26. Typically, any new features added to the API include a support version for older targets, but that’s not the case here. This is possible with the standard Android API, but unfortunately, the target SDK needs to be 26 or higher for it to work. And with push notifications, it’s likely the app icon will need a badge. When building a Kotlin app, or any app for that matter, it’s pretty inevitable that it will contain push notifications.


 0 kommentar(er)
0 kommentar(er)
